В логике обычно используется много символов для выражения логических сущностей. Поскольку логики знакомы с этими символами, они не объясняют их каждый раз при использовании. Для студентов, изучающих логику, следующая таблица перечисляет большинство общеупотребимых символов вместе с их именами и связанными областями математики. Кроме того, третий столбец содержит неформальное определение, пятый и шестой дают код Unicode и имя для использования в HTML документах. Последний столбец даёт символ в системе LaTeX.
Учитывайте, что вне логики данные символы, в зависимости от контекста, могут иметь другие значения.
Основные логические символы
Расширенные и редко используемые символы
Символы отсортированы согласно коду Unicode:
- U+00B7 • Точка в середине, устаревший способ обозначения AND, остаётся употребимым в электронике, например, «A•B» означает то же самое, что и «A B)». См. также символ Unicode U+22C5 ⋅ оператор точка.
- U+0305 ◌̅ Комбинируемое надчёркивание, используется для сокращения стандартных представлений чисел (Типографическая теория чисел). Например, «4̅» является сокращённым написанием стандартного числа «SSSS0».
- Надчёркивание также иногда используется для обозначения нумерации Гёделя, например, «AVB» обозначает номер Гёделя для «(AVB)»
- Надчёркивание также является устаревшим способом обозначения отрицания, но продолжает использоваться в электронике, например, «AVB» означает то же самое, что и «¬(AVB)»
- U+2191 ↑ Стрелка вверх или U+007C | Вертикальная черта: Штрих Шеффера, знак для оператора И-НЕ.
- U+2201 ∁ Дополнение
- U+2204 ∄ Не существует: перечёркнутый квантор существования, то же самое, что и «¬∃»
- U+2234 ∴ Следовательно, таким образом, поэтому
- U+2235 ∵ Поскольку, потому что, вследствие того, что
- U+22A7 ⊧ Импликация (логическое следование): является моделью для …. Например, A ⊧ B означает, что из A следует B. В любой модели, где A ⊧ B, если А верно, то и B верно.
- U+22A8 ⊨ Истина: является истиной.
- U+22AC ⊬ Невыводимо: отрицание ⊢, символ невыводимо, например, T ⊬ P означает, что «P не является теоремой в T»
- U+22AD ⊭ Неверно: не является истиной
- U+22BC ⊼ НЕ-И: другой оператор НЕ-И, может быть записан также как ∧
- U+22BD ⊽ ИЛИ-НЕ: оператор Исключающее ИЛИ, может быть записан также как V
- U+22C4 ⋄ Ромб: модальный оператор для «возможно, что», «не обязательно нет» или, редко, «непротиворечиво» (в большинстве модальных логик оператор определяется как «¬◻¬»)
- U+22C6 ⋆ Звёздочка: обычно используется как специальный оператор
- U+22A5 ⊥ Кнопка вверх или U+2193 ↓ Стрелка вниз: стрелка Пирса, символ исключающего ИЛИ. Иногда «⊥» используется для противоречия или абсурда.
- U+2310 ⌐ Отменённый НЕ
- U+231C ⌜ Левый верхний уголок и U+231D ⌝ Правый верхний уголок: угловые скобки, также называемые «кавычками Куайна». Используется как квазикавычки, то есть выделение определённого контекста неопределённого выражения («переменной»). Используется также для чисел Гёделя. Например, «⌜G⌝» обозначает число Гёделя для G. (Типографическое замечание: хотя кавычки появляются всегда в «паре» в (231C и 231D в Unicode), они не всегда симметричны в некоторых фонтах, а в некоторых фонтах, таких как Arial, они симметричны только при определённых размерах букв). Альтернативно кавычки могут быть представлены как ⌈ и ⌉ (U+2308 и U+2309) или с помощью символов отрицания и обратного отрицания ⌐ ¬ в верхнем индексе.)
- U+25FB ◻ Средний белый квадрат или U+25A1 □ Белый квадрат: модальный оператор необходимо, чтобы (в модальной логике), или доказуемо (в логике доказуемости), или обязательно (в нормативной логике), или убеждены, что (в доксастической логике).
Следующие операторы редко поддерживаются стандартными фонтами. Если вы хотите использовать их на своей странице, вам следует всегда встраивать нужные фонты, чтобы браузер мог отражать символы без необходимости устанавливать фонты на компьютер.
Если вы умеете так делать, значит, вы — один на миллион!
Не пон, кто сказал что весы самый отвратительный знак зодиака?!(Если что я весы)
- U+27E1 ⟡ Незакрашенный ромб с вогнутыми сторонами
- U+27E2 ⟢ Незакрашенный ромб с вогнутыми сторонами и чёрточкой влево: модальный оператор для никогда не было
- U+27E3 ⟣ Незакрашенный ромб с вогнутыми сторонами и чёрточкой вправо: модальный оператор для никогда не будет
- U+27E4 ⟤ Незакрашенный квадрат с чёрточкой влево: модальный оператор для всегда было
- U+27E5 ⟥ Незакрашенный квадрат с чёрточкой вправо: модальный оператор для всегда будет
- U+297D ⥽ Хвост рыбы, направленный вправо: иногда употребляется для «связи», а также для обозначения различных случайных связей (например, для обозначения «свидетельствования» в контексте трюка Россера). Рыбий хвост использовался также Льюисом (C.I.Lewis) для обозначения строгой импликации p U+⥽ q ≡ ◻ ( p → q ) , соответствующий макрос LaTeX — strictif. См. здесь изображение знака. Знак добавлен в Unicode 3.2.0.
Польша и Германия
В Польше квантор всеобщности иногда записывается как ∧ , а квантор существования как ∨ . То же самое наблюдается в немецкой литературе.
Источник: visacon.ru
7 единиц CSS о которых вы должны знать

Работая с CCS, очень легко застрять на каком-то моменте, ведь порой работая даже по знакомому методу, бывает, что появляются новые проблемы.
По мере того, как растет Интернет, растет и спрос на новые решения. А раз уж мы с вами являемся веб-дизайнерами и разработчиками фронтенда, у нас нет другого выбора, как уметь работать с различными опциями и уметь работать хорошо.
Это значит, что уметь хорошо работать нам нужно даже с теми специфическими инструментами, которыми обычно пользуются очень редко, но бывают ситуации, когда нужны именно они.
Сегодня мы хотели бы вам рассказать о некоторых инструментах CSS. Каждый из этих инструментов как единица измерения, типа пикселя или ems, но вы о них, скорее всего, не знали.
rem
Начнем с того, что похоже на то, что вам, скорее всего, уже знакомо. Единица em определяется как текущий font-size. Так, если вы, например, установите font-size (размер шрифта) на элементе body, то значение em любого младшего элемента в пределах body будет равна этому font-size.
Здесь мы написали, что у div font-size будет равен 1.2em. Это в 1.2 раза больше чем font-size, у которого он унаследовал, он составлял 14px. Таким образом, результат 16.8px.
Однако, что произойдет, если вы каскадом расположите определяемые em font-size внутри друг друга? В следующем отрывке мы применяет тот же самый CCS, что и выше. Каждый div наследует font-size от своего родителя, выдавая нам постепенно увеличивающиеся размеры шрифта.
Test Test Test
Не смотря на то, что это может подойти в некоторых случаях, часто мы хотим просто полагаться на единственную метрику для измерения. В этом случае мы должны использовать rem. “r” в rem обозначает “корень”; он равен набору размера шрифта в элементе корня; в большинстве случаев он является элементом HTML.
html < font-size: 14px; >div
Во всех трех div из предыдущего примера, шрифт может достигать 16.8px.
5 баллов, Grid
Rem полезны не только в калибровке шрифта. Например, мы могли бы базировать всю систему grid или библиотеку UI по использованию размера шрифта HTML корня rem, и использовать их вычисление в определенных местах. Это дало бы нам более предсказуемую калибровку шрифта и вычисления.
.container < width: 70rem; // 70 * 14px = 980px >
Концепт идеи состоит в том, чтобы позволить нашему интерфейсу быть соизмеримым с размером контента. Хотя не обязательно, чтобы в каждом взятом случае это имело одинаковый смысл.
vh и vw
Отзывчивые методы веб-дизайна полагаются, в большой степени, на правило процента. Однако процент CSS – не всегда лучшее решение для каждой проблемы. Ширина CSS родственна ближайшему элементу, в котором содержится родитель. Что, если мы хотим использовать ширину или высоту окна просмотра вместо ширины исходного элемента? Это именно то, что помогают делать единицы vh и vw.
Элемент vh равен 1/100 высоты окна просмотра. Например, если высота браузера 900px, 1vh может достигать 9px. Также, если ширина окна просмотра составляет 750px, 1vw может достичь 7.5px.
Кажется, что это правило можно использовать бесконечно. Например, очень простой способ достигнуть с помощью одной единственной строки CSS полной высоты или приблизительно полной высоты слайдов можно:
.slide
Предположим, вы хотите сделать заголовок, который заполнит всю ширину экрана. Чтобы сделать это, вам необходимо установить font-size в vw. Этот размер будет соизмерим с шириной браузера.
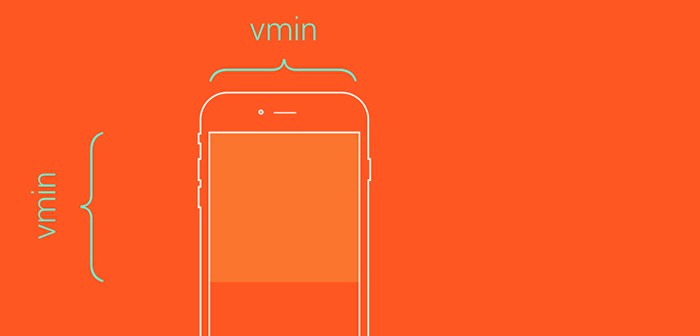
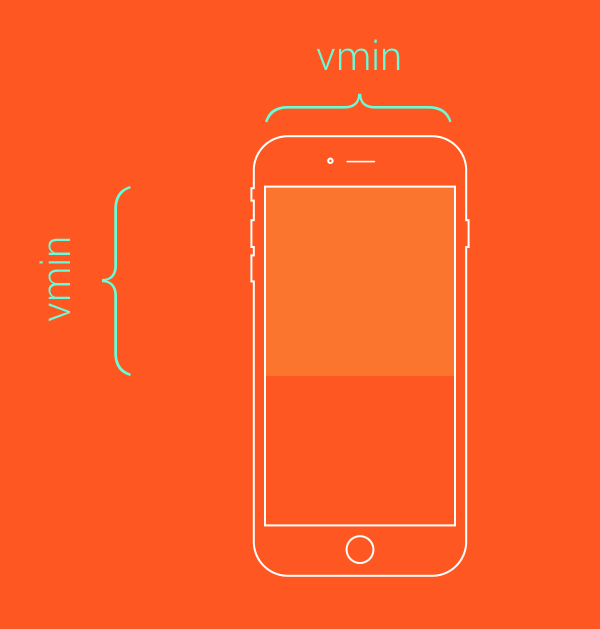
vmin и vmax
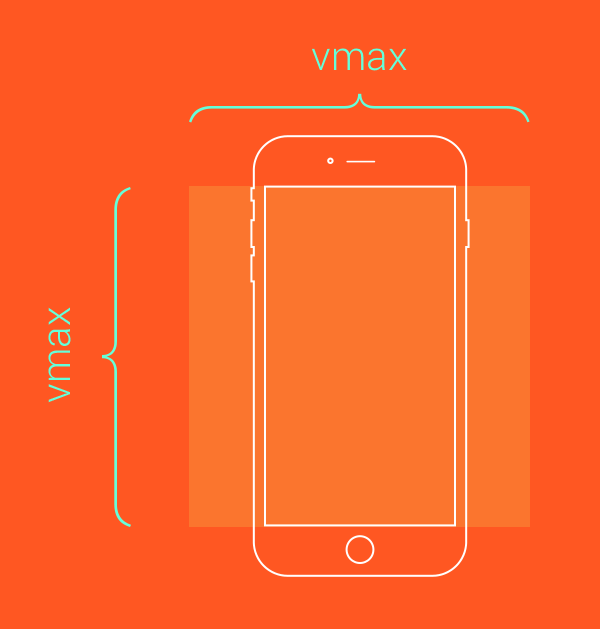
В то время как vh и vm всегда связаны с высотой и шириной окна просмотра, также vmin и vmax связаны с максимумом и минимумом этой высоты и ширины, в зависимости от того, какая из них меньше, а какая больше. Например, если браузер имеет параметры 1100px в ширину и 700px в высоту, 1vmin будет 7px, а 1vmax – 11px. Однако, если ширина установлена на 800px, а высота на 1080px, то vmin будет равен 8px, в то время как vmax будет установлен на 10.8px.
В каких случаях вы сможете использовать эти значения?
Представьте, что вам нужен элемент, который всегда остается видимым на экране. Используя высоту и ширину, установленные значением vmin ниже 100 позволит вам этого добиться. Например, квадратный элемент, который касается, как минимум двух частей экрана может быть определен так:

Если вам нужен квадрат, который будет покрывать всю видимую зону окна просмотра, используйте те же правила, но кроме vmax.

Комбинация этих правил позволит вам использовать размер вашего окна просмотра очень гибко и с максимальной продуктивностью.
ex и ch
Единицы ex и ch, так же как em и rem, соотносятся с current font и font size. Однако, поскольку они основаны на определенных для шрифта мерах, ex и ch также соотносятся с font-family, в отличие от em и rem.
Единица ch или единица character, определяется как «улучшенная мера» ширины знака 0. Это понятие вызвало много споров, но основная идея состоит в том, что обладая шрифтом фиксированной ширины, квадрат с шириной N знаками единиц, таких как width: 40ch; могут всегда содержать последовательность из 40 знаков в этом конкретном шрифте. В то время как обычное использование этого особого правила состоит в расположении шрифта Брайля, возможности для креативности здесь, конечно, простираются вне этих простых заявлений.
Единица ex определяется как «х-высота текущего шрифта ИЛИ одна-вторая от em». Thex-высота данного шрифта – высота строчных букв x того шрифта. Чаще всего, это примерно в средней отметке шрифта.

Существует много областей, где могут использоваться подобные единицы. Чаще всего в типографии. Например, элемент sup, который выступает как superscript, может быть добавлен в строку, используя соответствующую позицию и конечное значение 1ex. Точно так же вы можете сбросить нижний элемент. Ошибки браузера исправляются правилами superscript- и subscript-specific vertical-align, но если вы хотите больше контроля, вы можете попробовать следующее:
sup < position: relative; bottom: 1ex; >sub
Вывод
Очень важно следить за развитием и распространением CSS, так же как и узнавать о новых инструментах и добавлять их к себе в список умений. Скорее всего, вы встретитесь с проблемами, которые могут быть решены с помощью этих единиц. Не пожалейте времени и прочитайте спецификацию. Подпишитесь на обновления от cssweekly. И, конечно, не забудьте подписаться на еженедельные обновления и бесплатные обучающие видео на Tuts+!
Источник: lpgenerator.ru
То же знак — Ditto mark

Реклама 1833 года. Второй пункт в списке можно прочитать как «Американская свинина высшего сорта в бочках», а третий — «Американская свинина высшего сорта в полубочках». Используемый индикатор повторения — «делать». (Perth Gazette )
- 1 История
- 2 Другие языки
- 3 Смотрите также
- 4 Примечания
- 5 Рекомендации
- 6 внешняя ссылка
История

То же самое отмечает дату на клинописных табличках.
Ранние свидетельства того же знака можно увидеть на клинописной табличке Нео-ассирийский период (934–608 гг. до н.э.), где две вертикальные метки используются в таблице синонимов для повторения текста. [6]

Сценарий Bronzeware, c. 825 г. до н.э., показывая » 子二孫二寶 用 «, где маленький 二 («два») используется как знак повторения во фразе » 子 子孫 孫寶 用 «(» потомки использовать и ценить «).
В Китае соответствующей исторической меткой были две горизонтальные линии. 二 (также символ «двойки»), найденный в бронзовый шрифт от Династия Чжоу, как в примере справа (около 825 г. до н. э.). В форме сценария это стало 〻 , и теперь записывается как 々 ; видеть знак итерации.
Слово то же самое исходит из Тосканский язык, [7] где это причастие прошедшего времени глагола ужасный (сказать) со значением «сказал», как в разговор «сказанная история». Первое зарегистрированное использование ditto с таким значением в английском языке произошло в 1625 году. [7]
Источник: wikieto.ru
